FirebaseでTwitterアカウント認証出来た
FirebaseでTwitterアカウント認証出来た
Firebase Authentication で Twitter アカウントを使った認証を作れた。
まだ認証しか出来ないけど、そこまでにハマった点を残しておこうと思う。
用意するもの:
- Twitter Developer Apps 登録
- Firebase Project
Twitter Developer Apps
随分前に取得済みだったので、忘れたが、取得はそんなに難しくなかった。
たぶんちゃんと英語を読んで、自分なりに考えたアプリの説明なりを書いていけば承認される。
Firebase Project
こちらはすっごく簡単につくれる。 たくさん参考記事はネット上にあるので、検索されたし。
firebase-toolsを使って firebase init とかで実装開始できる。
難しかったところ
Firebase UI の導入
この記事を見ながらやってた。
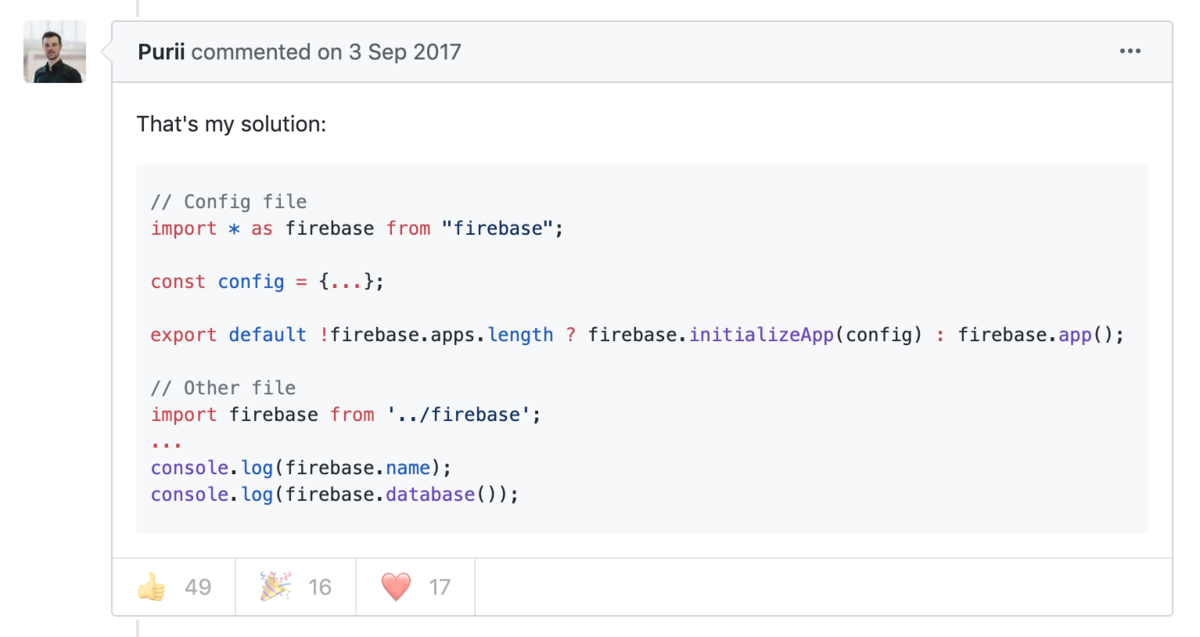
Firebase: Firebase App named '[DEFAULT]' already exists (app/duplicate-app).
自分でアレンジして組み込んでいったら、firebase.initializeApp() が何度も呼ばれて、Firebase: Firebase App named '[DEFAULT]' already exists (app/duplicate-app). というエラーが発生した。
ちょっと検索したら、この記事があったので、リンク先のやり方で解決。
ReactとFirebaseの構成でチャットシステムを目指した · PengNote - 勉強した事や行った場所の感想を書くブログ

この問題が解決したらこんなボタンが出た😊

Desktop applications only support the oauth_callback value 'oob'
次に遭遇したのはこのエラー。
Twitter API のほうでエラーになっている感じがしたのと、どうもデスクトップアプリと誤認してるようだった。
検索してみると、この記事に行き着いた。
TwitterのOAuthでCallbackさせるときの注意点
Twitter Developer のページへ行って、Apps から自分のアプリの設定詳細ページを開く。
私の場合は、
Sign in with Twitterが Disabled だった。Callback URLが 空だった。
なので、以下を変更した。
Sign in with Twitterを Enabled へCallback URLが に以下を追加https://${firebaseのドメイン}.firebaseapp.comhttps://${firebaseのドメイン}.firebaseapp.com/__/auth/handler
callback urlは実際にはコールバックさせたいアドレスにしたら良い。(今回はお試しでトップページに返すだけにした)
2つ目はfirebase uiが使うのかな?1つ目を追加したらエラーメッセージに現れたので追加した。
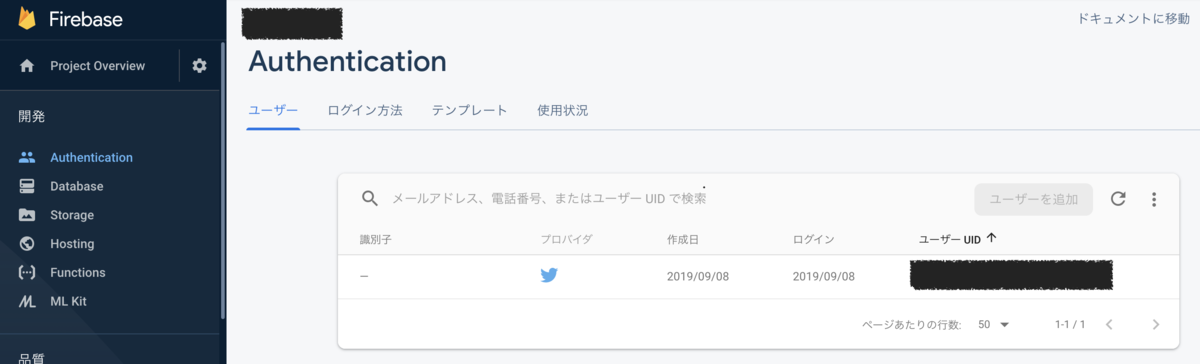
出来た!
そんなこんなして、ハマりつつも Twitter アカウントで認証できました!